LeadGenius
The Problem
In the Summer of 2016, I worked as a product management intern at LeadGenius, a Berkeley based B2B SaaS tech company and social enterprise. LeadGenius mines and enriches sales leads using a combination of software and a global community of researchers with access to fair wage, digital work.
The product development team brought me on to redesign the researcher platform and design new internal tools to address several issues affecting the Customer Success Management Team and the researcher community, nicknamed, "the crowd". The main project goals over the summer were to:
Design new processes to bring down the increasing cost of assigning new projects to research managers in the crowd.
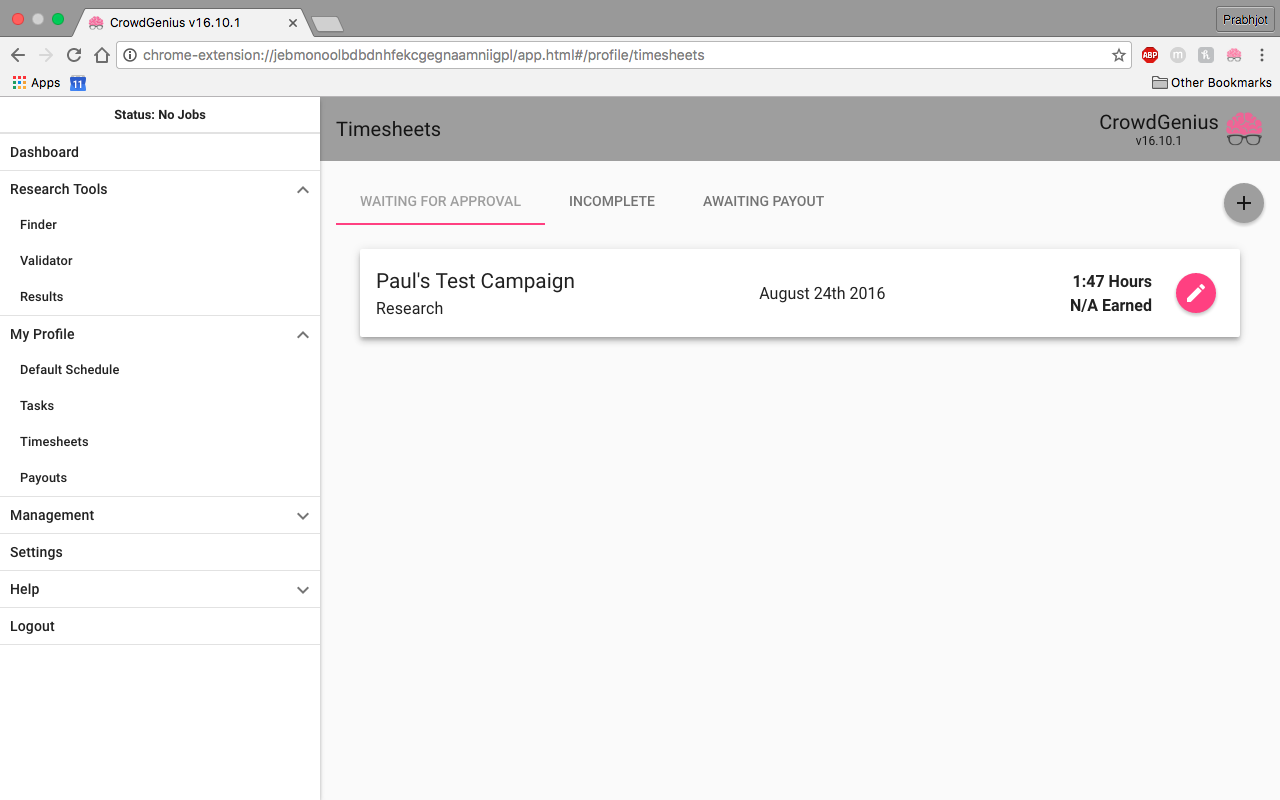
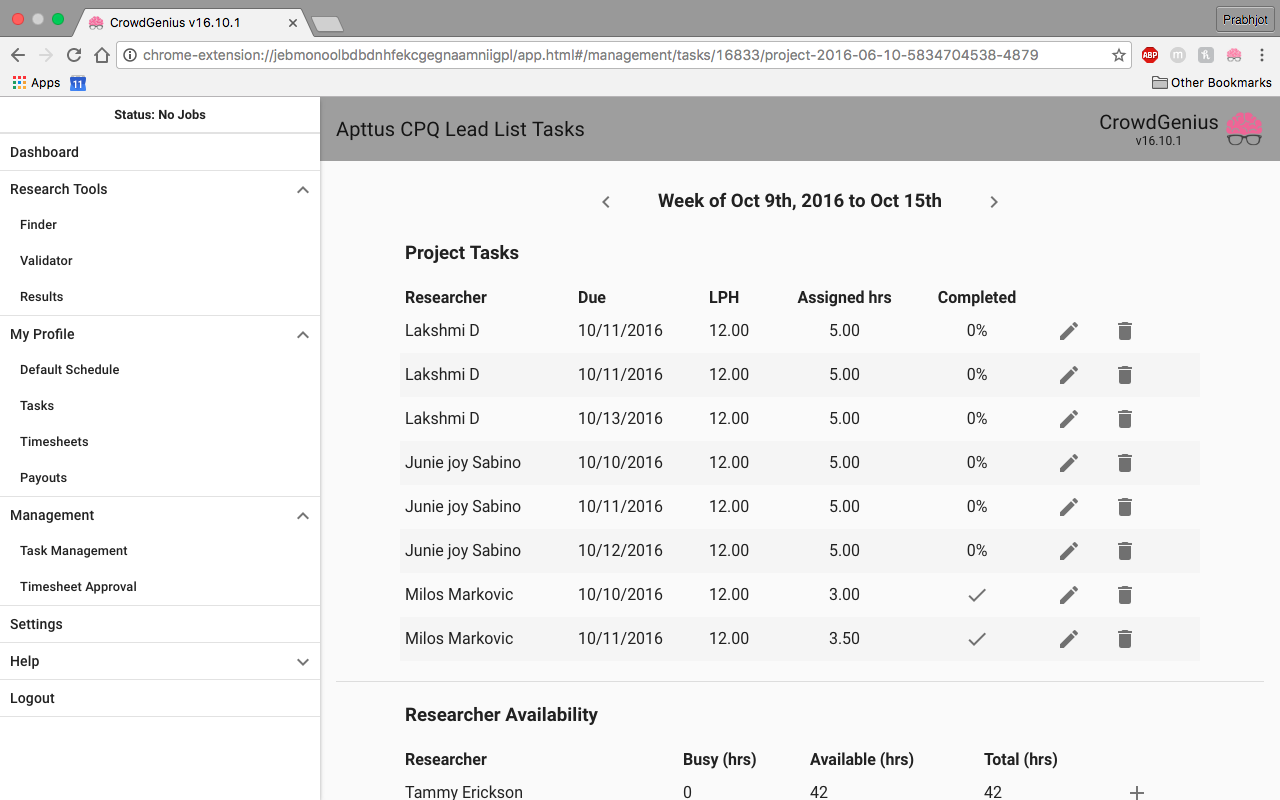
Design internal tools to account for missing data on the researchers, such as task scheduling, project progress, and payment timesheets.
Transition from the previous researcher platform to the new Chrome extension app, CrowdGenius.
Design Process: User Research
I began my project by interviewing the main users of the platform and tools: the researcher community and the customer success managers. The interview process consisted of contextual inquiery, conducted by researchers sharing their workflow, the data mining process, and a walkthrough of administrative tasks. After dozens of interviews, I amassed enough research to map out the researcher workflows and issues with the current platform.
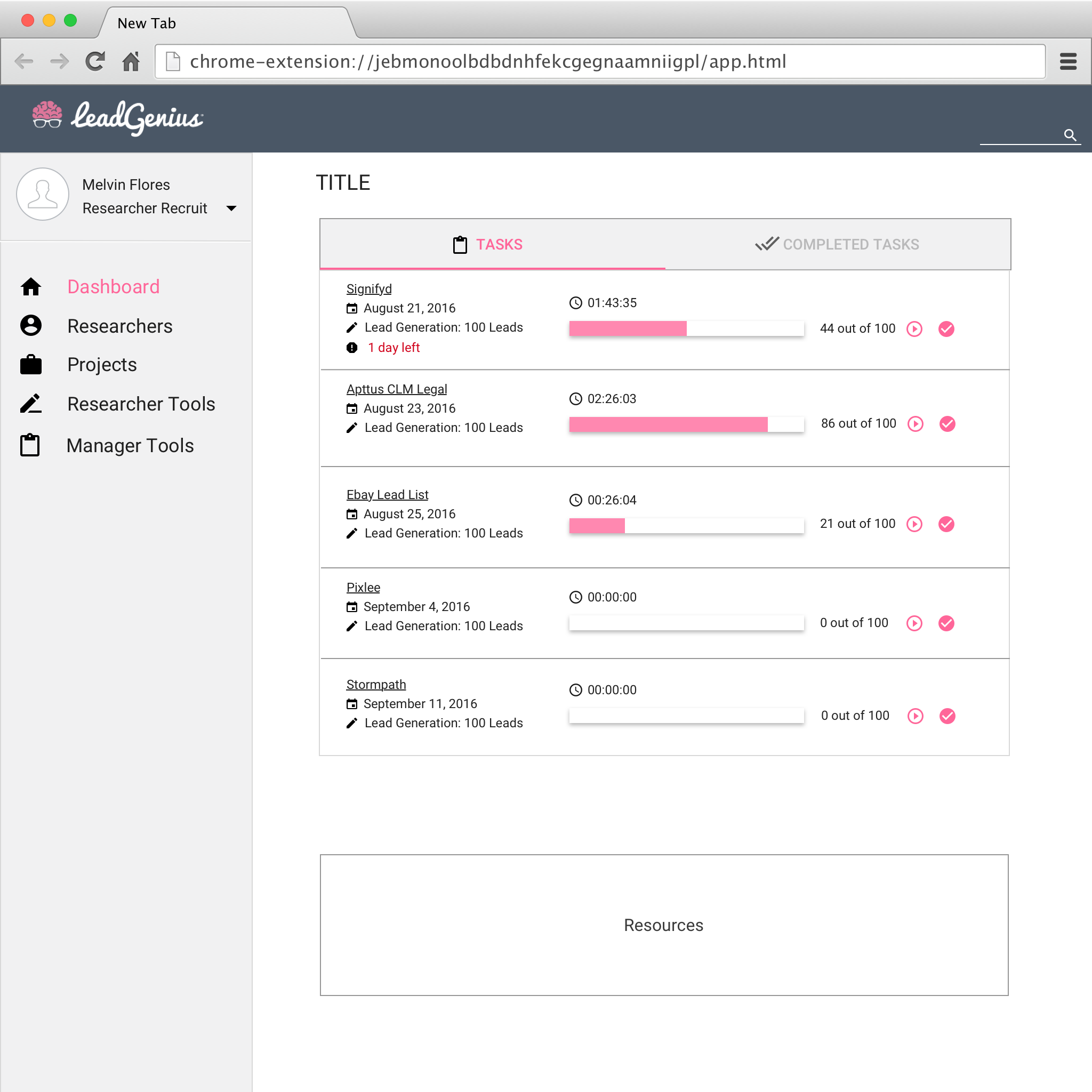
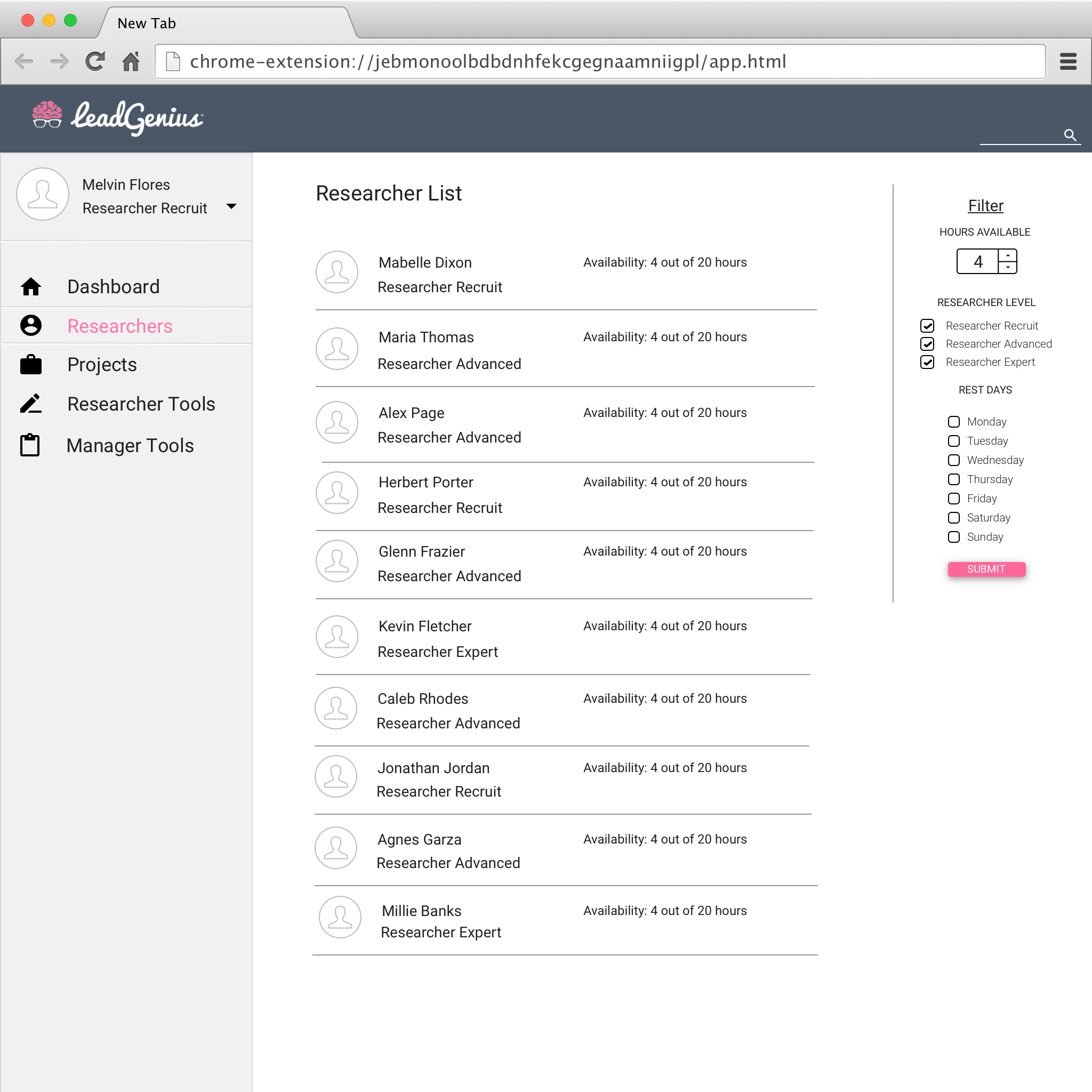
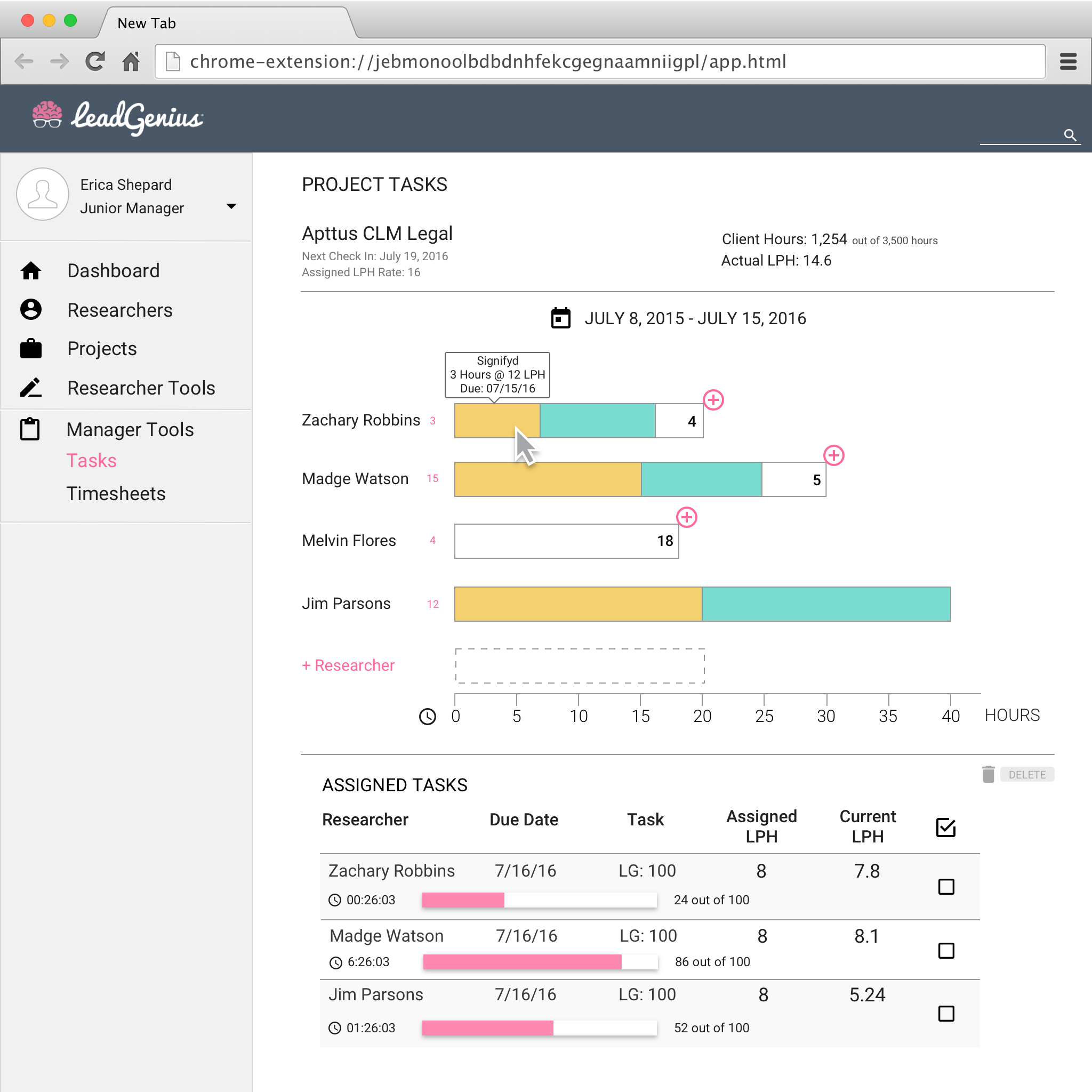
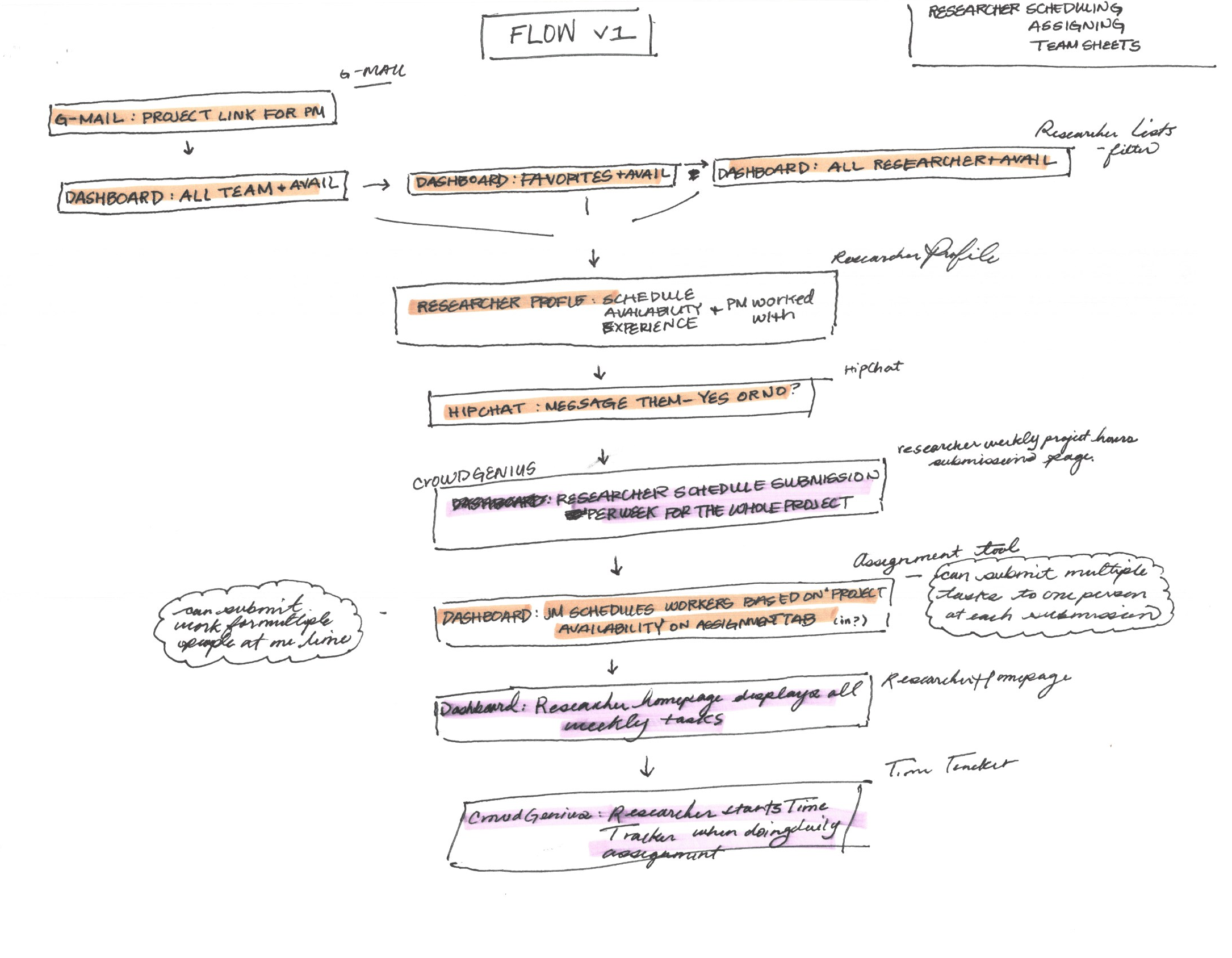
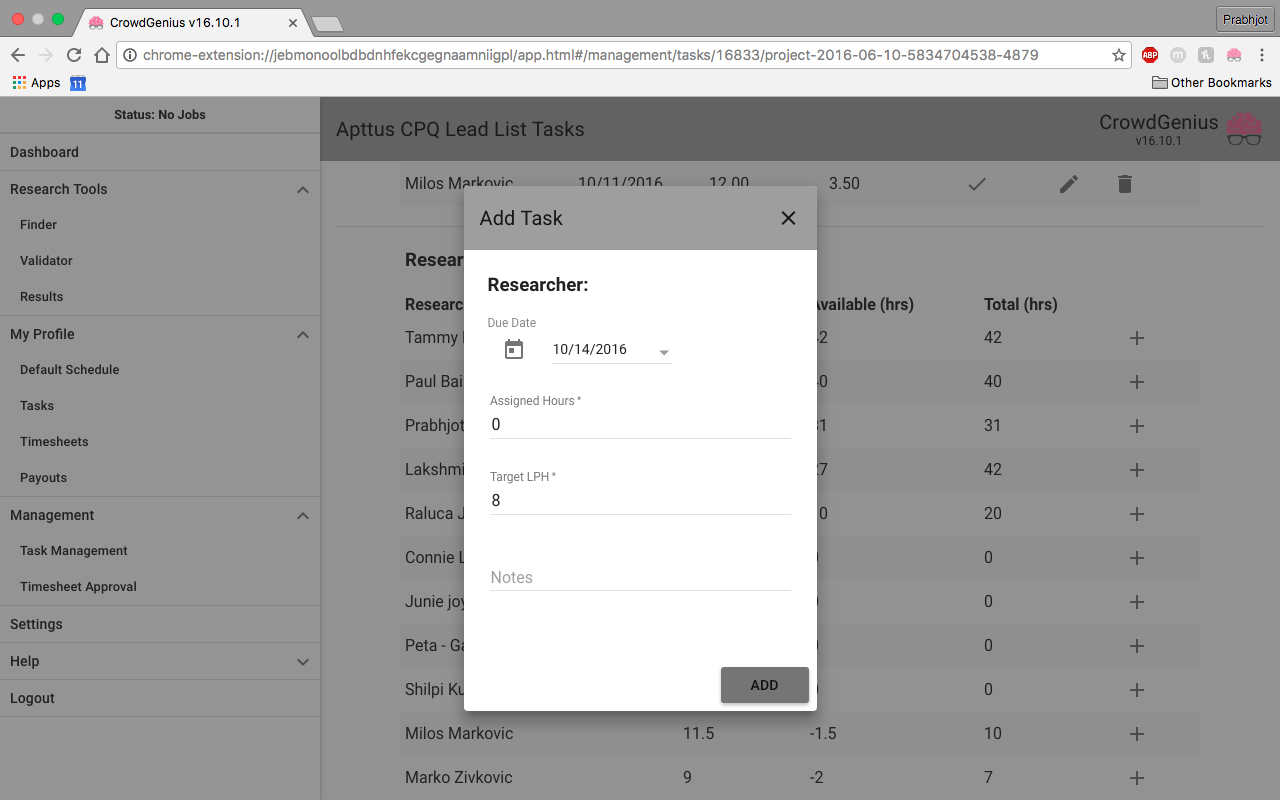
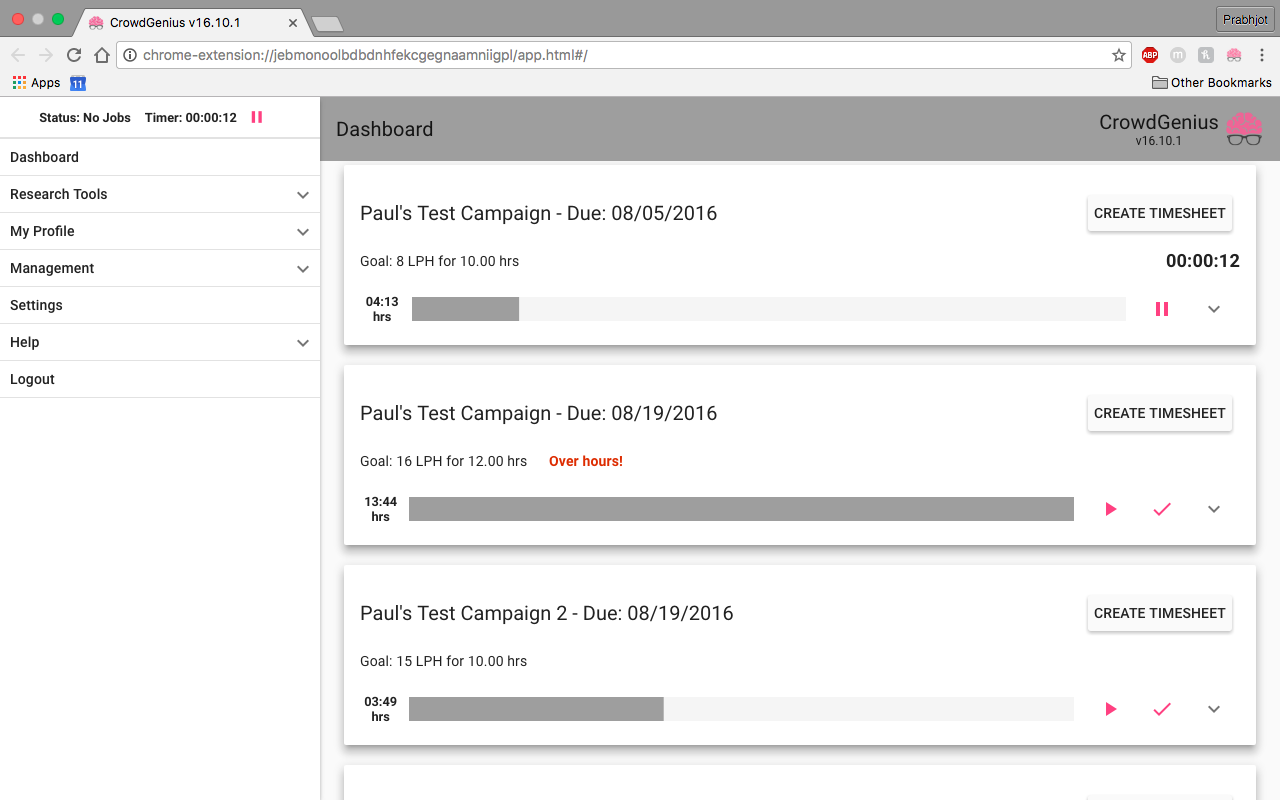
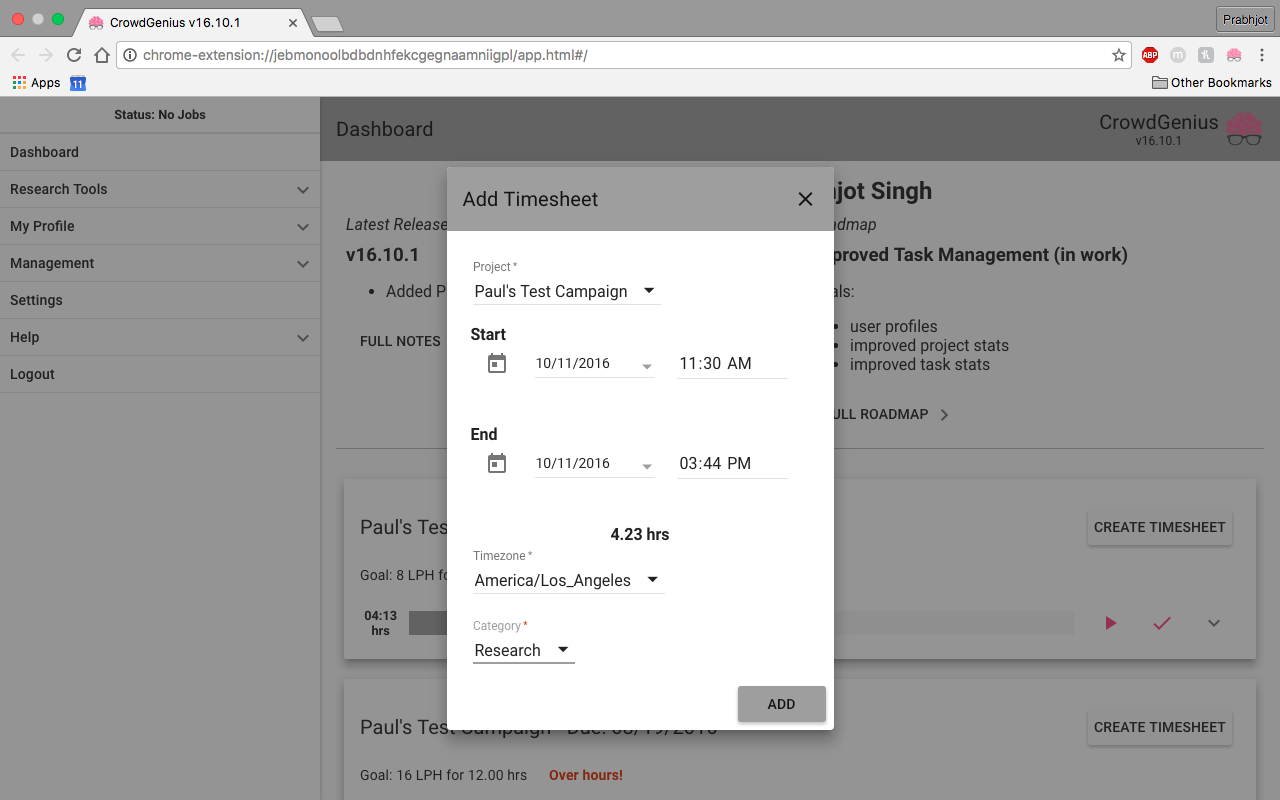
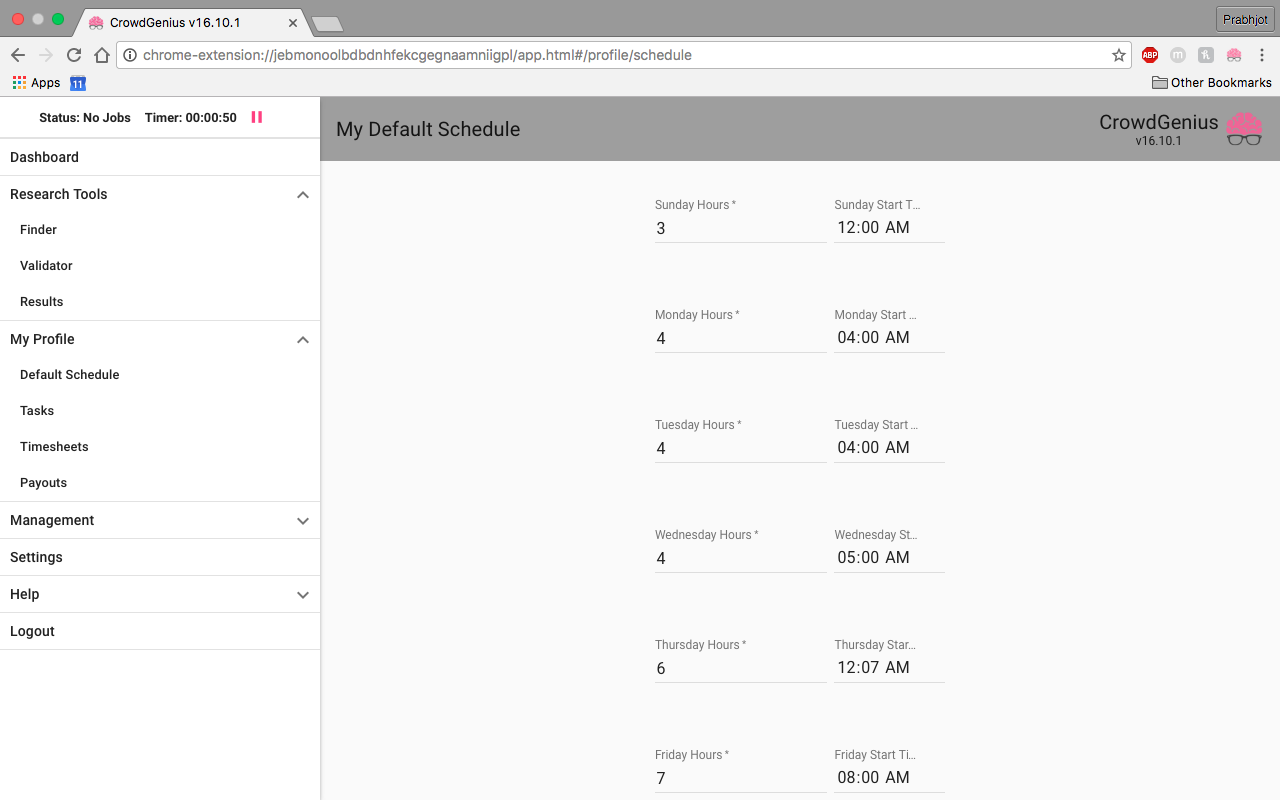
After the interview process, I sketched out the desired workflow for researchers and the CSM team from the user research insights. From the workflow, I was best able to break the designing process of the app into three categories: "Dashboard" redesign, "Scheduling/Tasks" tool, and "Timer" tool. I proceeded to use the Jobs to be Done framework, an alternative of "user personas", to break down each of these categories and map out what needed to be built and why.
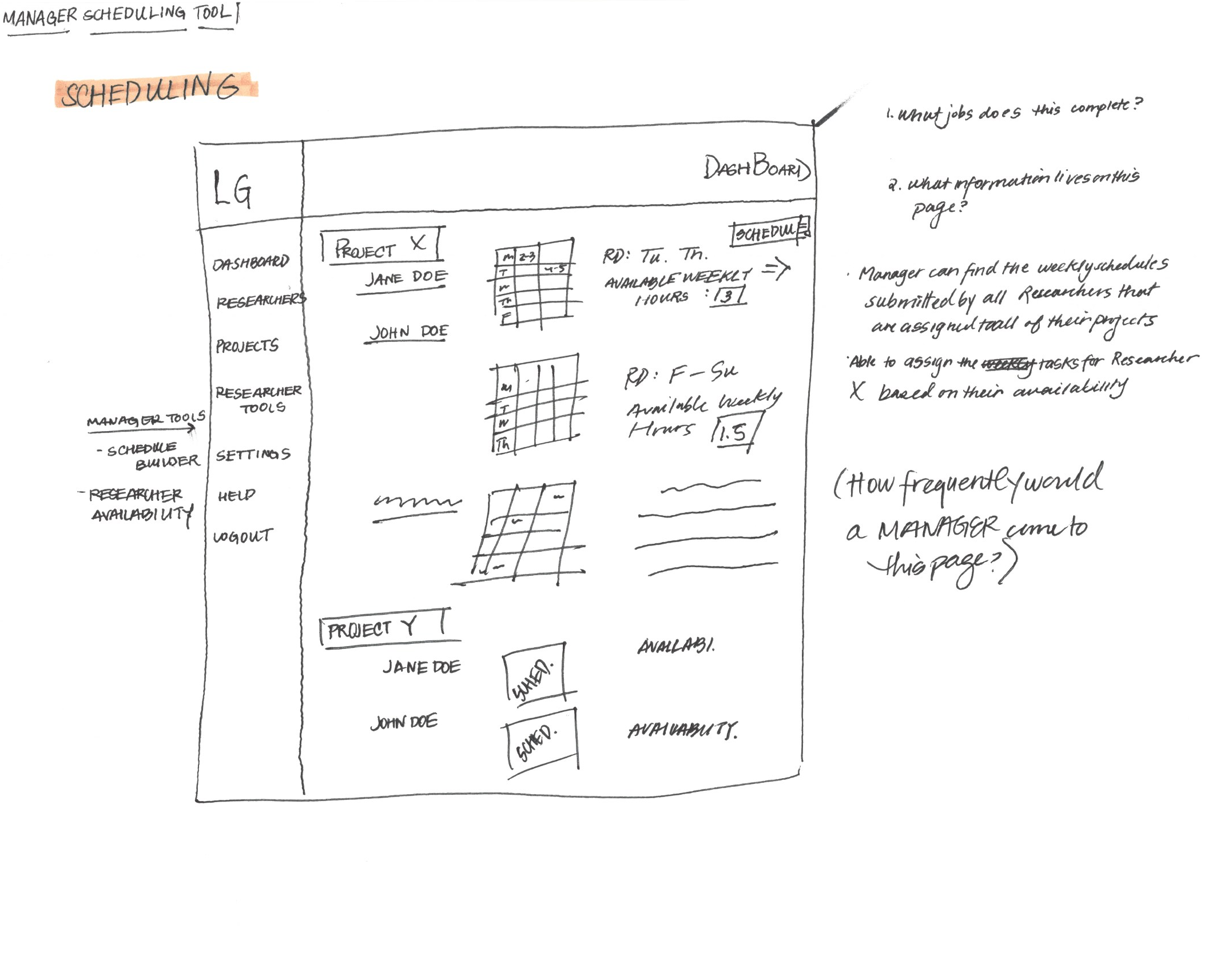
Lo-Fi
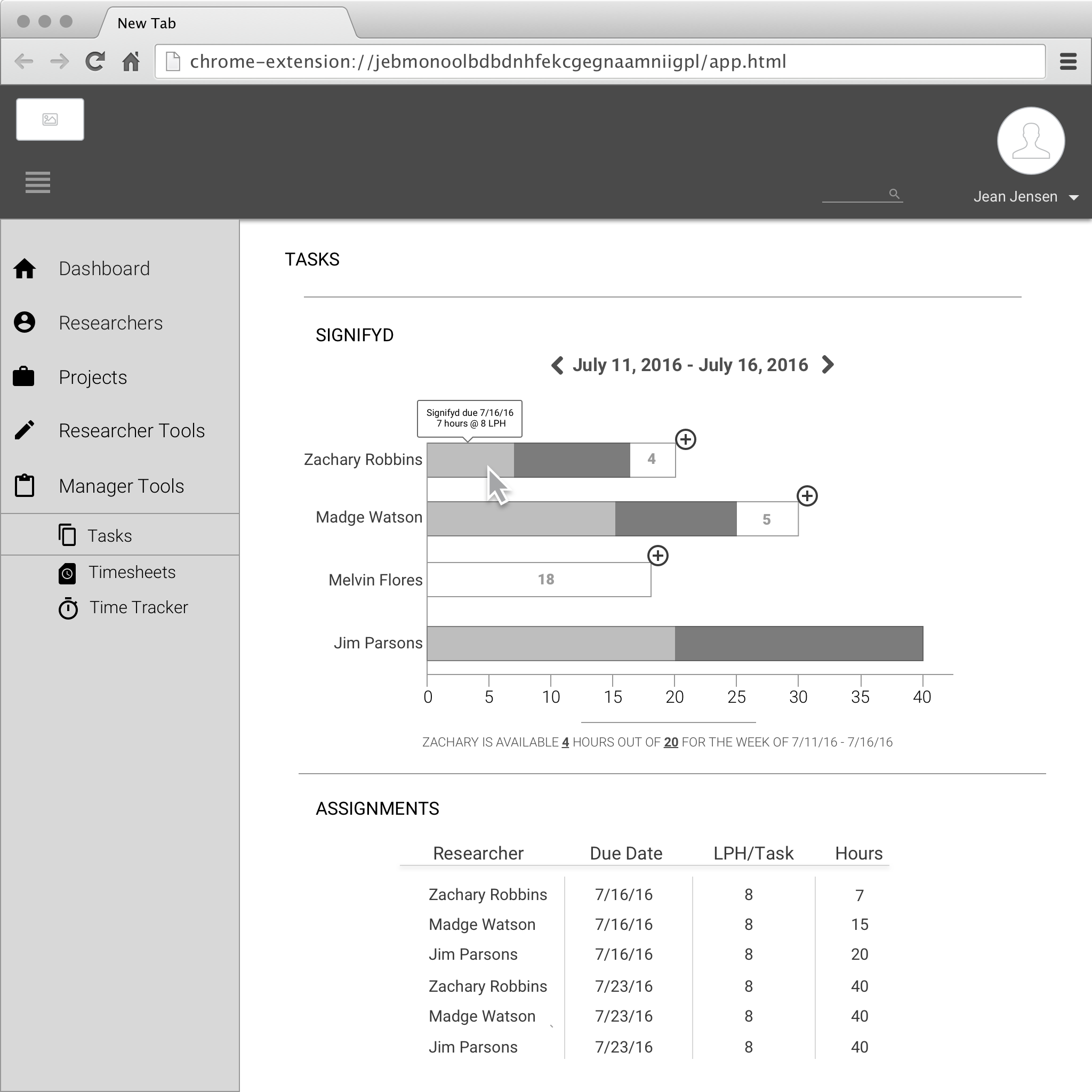
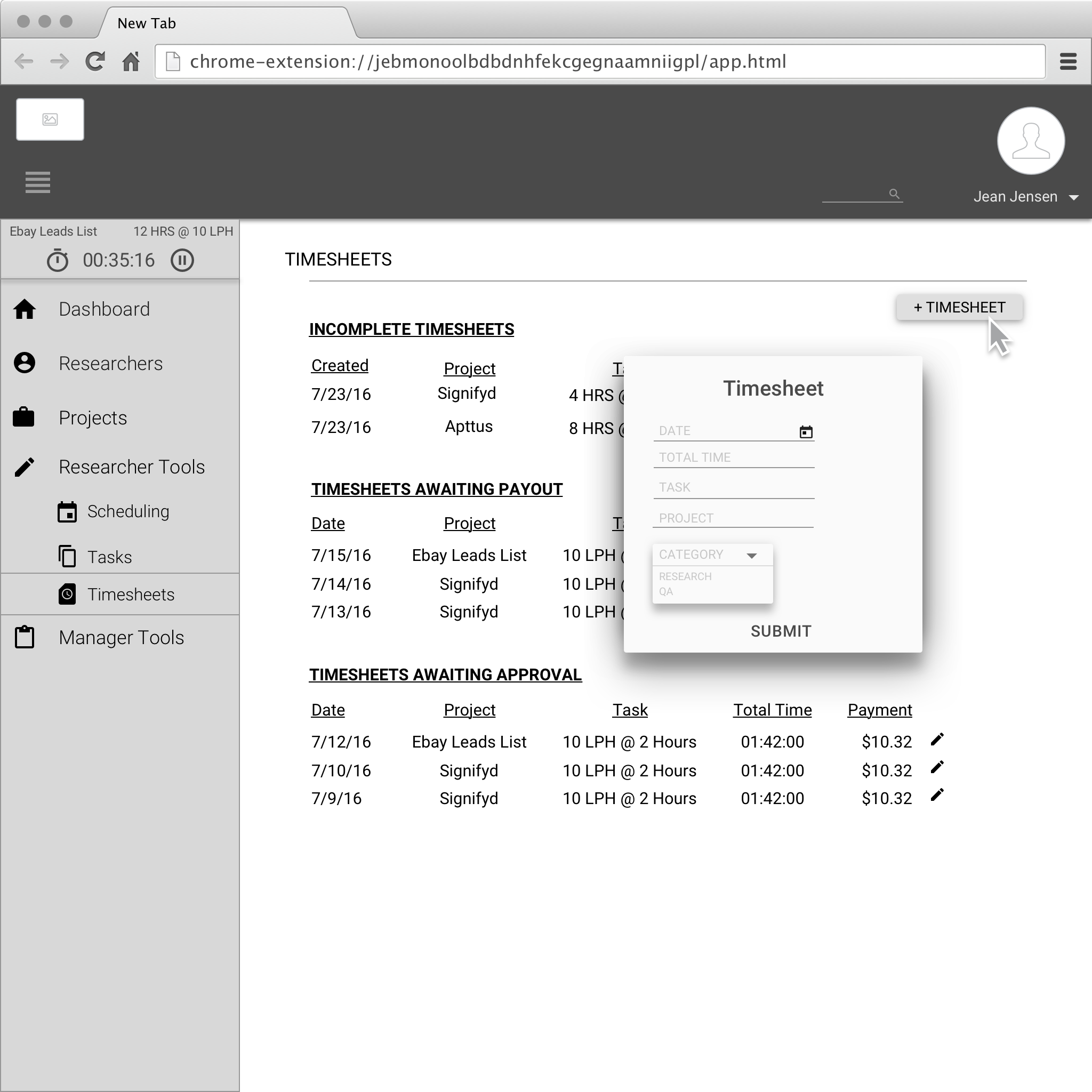
Prototype
While designing for the first iteration of the wireframes, my engineering partner and I decided that it would be best to use Google’s Material Design as our style guide for CrowdGenius. We wanted to first focus on creating the necessary user experience for the tool and Material Design was both the time and cost effective resource for this project.
After completing each project prototype for the dashboard, scheduling, and timer projects, I worked with senior managers in the crowd to commence rolling out the new design for beta-testing. This time we had researchers independently use the updated tools, with minimal direction from the managers, then had the researchers fill out a Google Form with a survey of their experience and any personal feedback. We conducted multiple sprints to complete this project, therefore we were able to immediately update changes to the app as the feedback came in.
One of the most profound insights of the updated platform and tools was discovering the need for a flat rate, pay-per-lead system instead of the previously used hourly wage. The issue of which wage system to use was something LeadGenius had circled around numerous times previously, however did not have enough validation to justify making the switch. Duringbeta-testing, I received feedback from the researchers in the crowd regarding the difficulty using the new timer to monitor their work and extra administrative tasks that diverted their time away from data mining. I went back to the drawing board with Paul and Amie, the operations development manager, and brainstormed the need to compensate the researchers for their time best utilized. That meant the original inefficient process of compensation needed to be updated to meet the new researcher standard. Upon making this switch, research managers will be able to detect fraudulent timesheets, calculate exact lead-per-hour rates for each researcher, and improve the lead mining process.
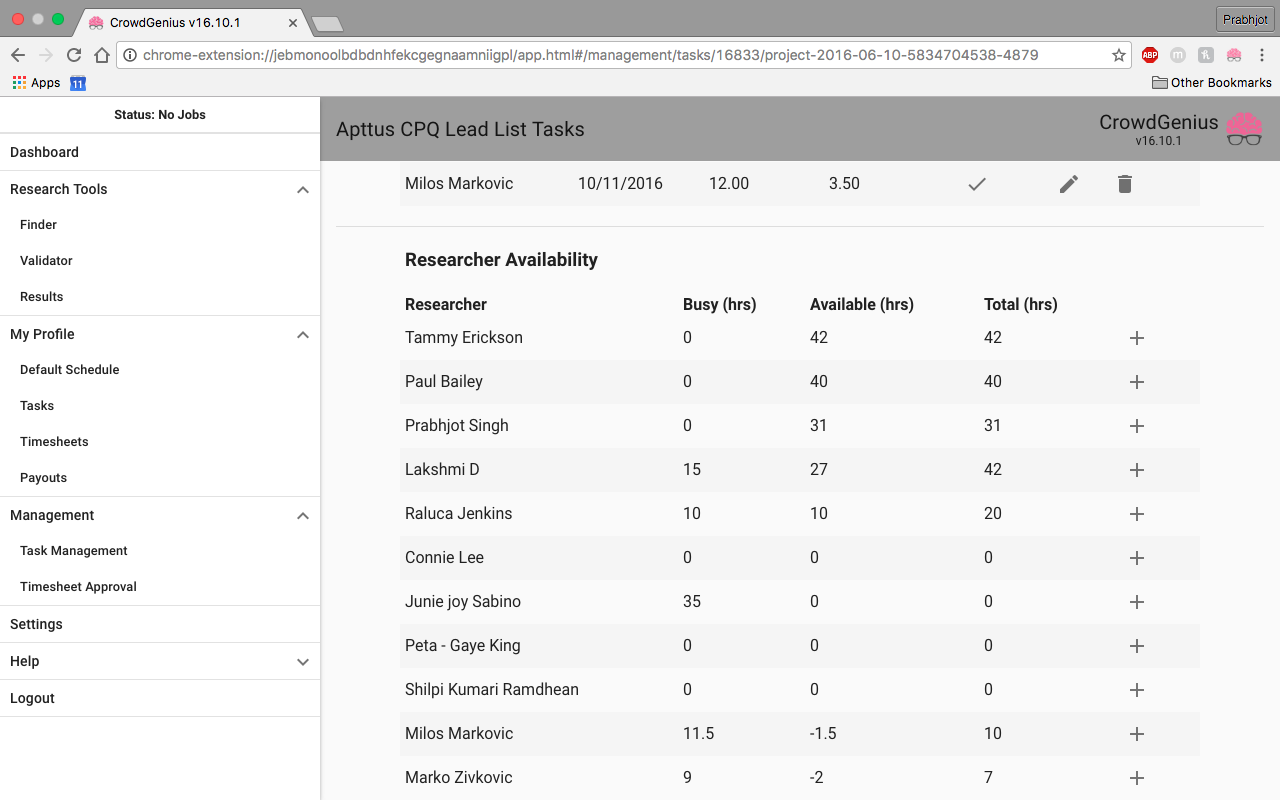
Usability Testing + Insights







CrowdGenius 1.0
The Future
Although the current designs for the CrowdGenius app are in Material Design, its ideal design state would align with the company’s core style guide. Since this was not feasible during my time at LeadGenius, I created a few high fidelity mock ups with LeadGenius’s core product style guide for future iterations.